先看一下position的用法
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
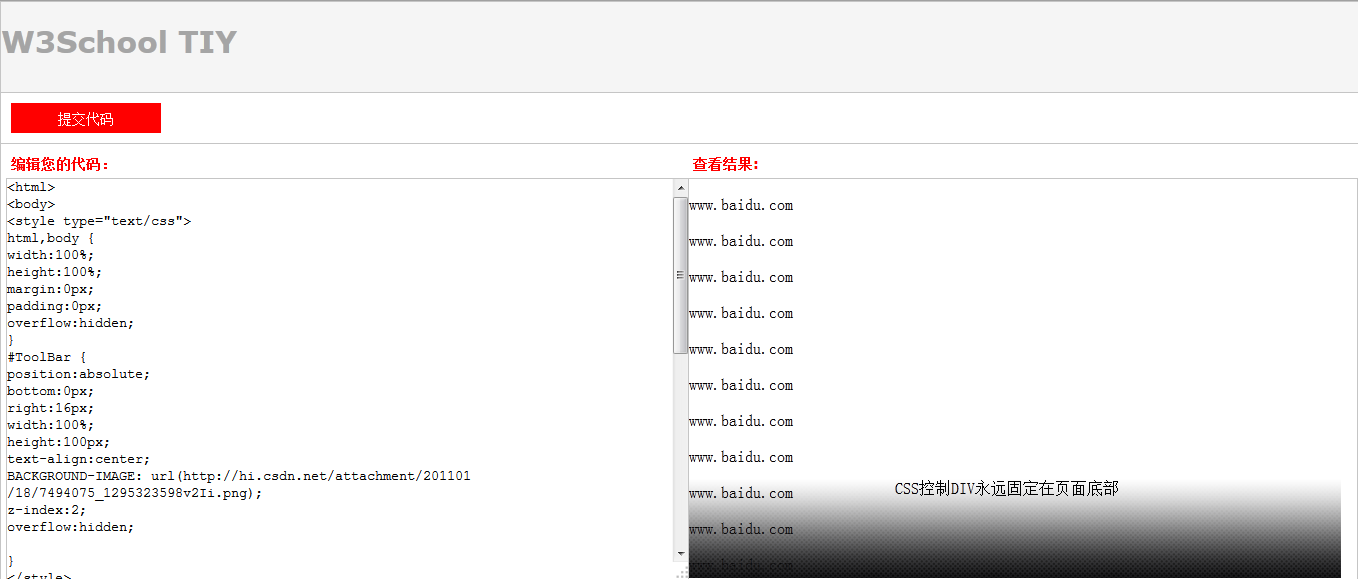
可以相对定位、绝对定位、固定定位,这样就可以满足大部分人的任意定位的需求了。今天说一下用到比较多的固定定位:本例演示如何相对于浏览器窗口来对元素进行定位。先看看效果把!
<style type="text/css">
html,body {
width:100%;
height:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
#Main {
position:absolute;
bottom:0px;
left:0px;
width:100%;
height:100%;
overflow:auto;
z-index:1;
}
#ToolBar {
position:absolute;/*固定div*/bottom:0px;
/*距底部大小*/right:16px;
/*距右边大小*/width:100%;
height:100px;
text-align:center;
BACKGROUND-IMAGE: url(http://xxxxx/7494075_1295323598v2Ii.png);
z-index:2;
overflow:hidden;}
</style><div id="Main">
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
<p>www.baidu.com</p><p>www.baidu.com</p><p>www.baidu.com</p>
</div>
<div id="ToolBar">CSS控制DIV永远固定在页面底部</div>
这就是详细代码了,position:absolute;这句就是固定div了,
position:absolute;/*固定div*/,bottom:0px;/*距底部大小*/,right:16px;/*距右边大小*/。到这里固定div的上下左右都没问题了把,什么广告、版权话术、咨询都妥妥的。